Merhaba arkadaşlar son zamanlarda biliyorsunuz blog sahipleri kendilerine özgü olan tasarımlarının çalınmalarından şikayetçi.Wordpress kullanan kişilerde bu sorunla daha az karşılaşıyorlar fakat Blogger alt yapısını kullanan site sahiplerinde bu sorun oldukça fazla. Blogger’da bu sorunu azaltmanın tek yolu şuanlık sadece kaynak kodlarını gizlemektir.
Bu yazımda sizlere Blogger’da CSS kodlarını nasıl gizleyebiliriz onun hakkında küçük bir bilgi vereceğim. Lafı uzatmadan hemen anlatıma geçiyorum.
Aşağıdaki adımları tek tek uygulamanız gerekmektedir.
Öncelikle blog tasarımımızın CSS kodlarına ulaşmamız gerekiyor. Bunu için
“Şablon > HTML’yi Düzenle > Widget Şablonlarını Genişlet” diyelim ve karşımıza gelen sayfada aşağıdaki kodu CTRL+F komutuyla bulalım;
]]></b:skin>ve üstündeki tasarımınızın CSS kodlarını kopyalalım, sonra kod şifreleme uygulamasını açalım. Eğer kod şifreleme aracı bulamadıysanız WMAracı’nın bünyesinde barındırdığı HTML Kod Şifreleyiciyi kullanabilirsiniz.
Html kod şifreleme aracını açtıktan sonra açılan sayfada Css kodlarını yapıştırmadan önce şu kodu;
<style> </style>
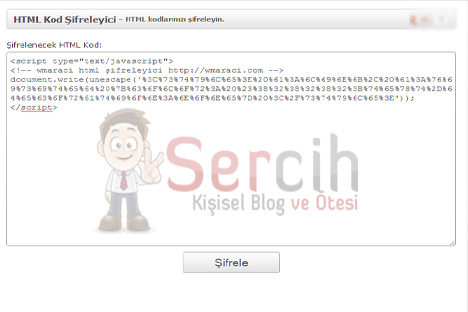
Örnek;
Css kodlarını yapıştırdıktan sonra Şifrele butonuna basıyoruz ;
Örnek:
ve karşımıza örnekteki gibi bir alan gelecektir. Şifreleme ekranında oluşan kodlarını blogumuzun tasarımındaki
</head>kodunu CTRL+F komutuyla bularak hemen üstüne şifreleme ekranında oluşan kodları yapıştırıyoruz ve şifrelenmemiş CSS kodlarınıda temadan siliyoruz ve şablonu kaydet butonuna basarak temayı kaydediyoruz.
İşte bu kadar artık içiniz rahat olarak temanızı kendinize özgü hale getirebilirsiniz. Başka bir yazımda görüşmek üzere iyi günler.












Yorum Ekle